Saturday, June 30, 2012
ugilandst.net presents....
Membuat Tulisan Bergerak / Animasi Tulisan Bergerak
Animasi tulisan bergerak
Diarsipkan dalam kategori: Efek Teks tanggal: 28 July 2008 oleh Mbah DewoTutorial Photoshop kali ini akan membahas cara pembuatan efek tulisan bergerak ( animasi ) dengan format file gif. Animasi ini dibuat dengan program photoshop pada awalnya, kemudian proses pembuatan animasinya dengan menggunakan Adobe Image Ready. Jika photoshop yang digunakan adalah versi CS3, maka animasi ini bisa dibuat langsung dengan Photoshop, tanpa harus menggunakan image ready.
Tutorial pembuatan animasi tulisan dengan Photoshop
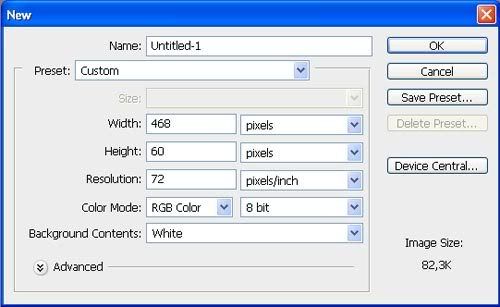
Langkah 1Buatlah sebuah file baru dengan Photoshop. Ukuran file bisa disesuaikan dengan kebutuhan Anda. Pada tutorial ini, saya menggunakan sebuah file yang berukuran 468 x 60 pixel; 72 dpi; RGB; content=white.

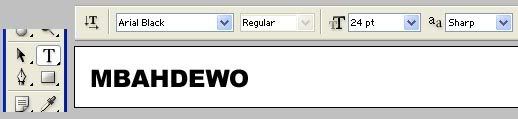
Buatlah sebuah tulisan dengan menggunakan Type tools pada Photoshop.

- Jika Anda menggunakan versi Photoshop 7 hingga CS:
Klik icon Jump to Image ready. Icon ini terletak di sebelah bawah pada Tools Box. Anda juga bisa memilih menu File > Jump To > Adobe ImageReady 7.0 (pada Photoshop 7), atau File > Edit in Image Ready (pada Photoshop CS).
- Jika Anda menggunakan versi Photoshop CS3:
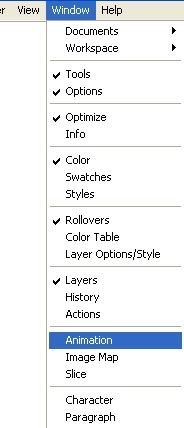
Pilih menu Window > Animation
Akan Anda dapati sebuah palet panjang di sebelah bawah (bentuk tampilan relatif sama baik pada Image Ready ataupun Photoshop CS3).

Langkah 5
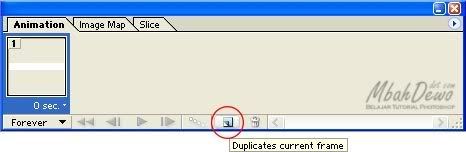
Geser tulisan hingga ke sebelah kiri luar dari background yang putih, hingga seluruh tulisan tidak nampak.

Klik icon Duplicate current frame.

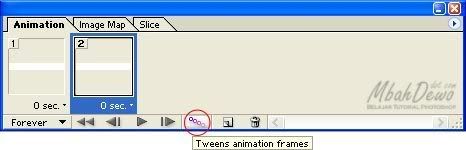
Sekarang ada 2 frame pada palet Animation. Pastikan yang terpilih sekarang adalah frame kedua.
Geser lagi tulisan hingga sisi kanan luar dari background.

Klik icon Tweens animation frames.

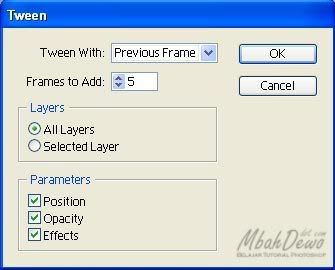
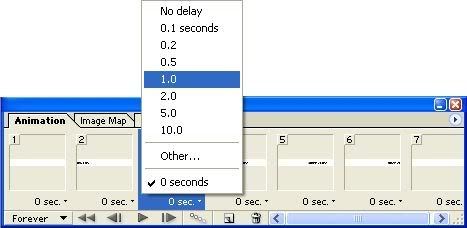
Kemudian akan muncul kotak dialog baru, seperti gambar tutorial berikut ini.

- Tween with: digunakan untuk memilih frame mana yang akan kita gunakan sebagai dasar animasi berdasarkan frame yang aktif. Karena kita aktif pada frame kedua, maka yang tepat adalah Previous Frame.
- Frame to Add: digunakan untuk memilih jumlah frame yang akan ditambahkan. Semakin banyak jumlah frame, animasi akan semakin nampak halus, tetapi ukuran file hasil jadinya akan semakin besar.
- Layers: digunakan untuk memilih animasi pada antara semua layer, atau hanya pada layer yang aktif saja.
- Parameters: digunakan untuk memilih jenis perubahan obyek yang digunakan sebagai dasar animasi
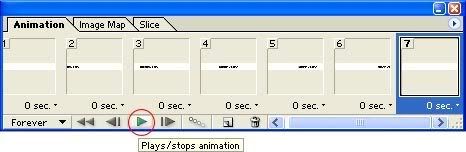
Klik icon Plays/stops animation.


Untuk menyimpan hasil animasi, pilihlah menu File > Save Optimized pada Adobe ImageReady. Atau File > Save for Web & devices pada Photoshop CS3. Pastikan format file yang dipilih adalah gif.
Berikut ini adalah hasil dari tutorial ini, sebuah tulisan dengan efek gerak yang disimpan dengan format file gif.

Gambar contoh animasi 1


Wednesday, June 27, 2012
Membuat Kartu Nama dengan Corel Draw
Ayo kita coba....
Cara 1 :
Cara 2 :
Sunday, June 24, 2012
Wednesday, June 20, 2012
Cara Mengganti Wajah dengan Photoshop
Tuesday, June 19, 2012
Membuat Efek foto Dalam Foto (Figura)
Tutorial Photoshop : Membuat Efek Foto didalam foto :o
Saya nemu gambar ini pertama-tama di facebook temen.. ternyata bagus juga.. mungkin ada yang mau tau cara buat nya..
Oia.. Selamat berpuasa ya..buat yang ngejalanin .. saya nulis ini pun sambil puasa kok .. Insya Alloh.. Gak ada alesan males-malesan karena lagi puasa .. tetep kita harus semangat ngejalanin hidup dan stop dreaming start action.
Yuk mulai aje..
Pertamax buka foto yang mau diedit :
Duplikat layer background dengan menekan CTRL + J. buat layer baru dan simpan diantara layer background dan layer1 ( layer foto duplikat )
Klik Create a new group untuk membuat group layer : supaya gak belibet dan gak cape karena kita akan buat banyak layer nantinya..
Drag layer 1 (foto duplikat ) ke group 1.
Buat 2 layer baru di group 1 .. tempatkan di bawah layer 1 dua-dua nya yah..
Beri Clipping Mask di layer 1 .. caranya.. tekan tombol ALT lalu arahkan mouse diantara layer 1 (foto) dan layer 4. Lalu klik.. nanti keluar semacam tanda panah kebawah.
Buat Kotak dengan rectangle mdi layer 4 dan warnai dengan warna Hitam.. lalu buat kotak lebih besar dari kotak pertama, warnai dengan warna putih
Klik kanan layer 3 atau layer kotak warna putih , klik blending option atau klik 2 kali layer 3 atau layer kotak warna putih. Setting seperti dibawah.. ini untuk membuat bayangannya.
Duplikat group 1 .. klik kanan group1 > Duplicate Group
Klik layer kotak pertama .. Sambil tekan tomlol SHIFT atau CTRL klik layer kotak yang satu lagi.. sehingga kedua layer kotak terseleksi..
Klik Move tool untuk menggeser kotak tadi.. atau gunakan panah di keyboard. Putar dan resize bisa juga kok.. di coba-coba aja ya.. Tempatkan sesuai selera anda.. kalo udah teken Enter.
Kalo udah beres .. Klik kanan lagi group 2 > duplicate Group
kasih nama jadi group 3. lalu geser kedua layer kotak yang ada di dalem group ke tempat yang diinginkan..
Sama seperti langkah sebelumnya : Klik layer kotak pertama tekan SHIFT atau CTRL klik layer kotak yang kedua.. lalu geser dengan panah keyboard atau putar dan besar kecilkan sesuai selera.
Saya dapet 20 Group layer .. liat aja
hasilnya :
Ganti Background nya dengan warna Kuning hasilnya :
Selamat Mencoba.. Puasa jangan Tidur terus.. tetep belajar, tetep kerja, tetep melakukan aktivitas seperti biasa… Stop dreaming start action !
Artikel Tutorial Photoshop : Membuat Efek Foto didalam foto :o ini dipersembahkan oleh Tutorial Photoshop Gratis. Kunjungi Wallpaper, Font, Desktop Theme Gratis Pokoknya Serba Gratis. Baca Juga Adobe Photoshop Tutorials
Kebesaran Allah Dengan Gunung Tinggi Menjulang
Misteri Segitiga Bermuda
Cara membuat efek 3D pada photoshop
 Hasil akhir dari tutorial efek 3d photoshop ini akan tampak seperti gambar di atas, dan untuk kebutuhan source file gambar nya, photoshopid telah menguploadnya menjadi satu file arsip berbentuk (.zip). silahkan gunakan link dibawah ini untuk mendownload source file :
Keterangan file arsip (.zip) :
file gambar TV ( Braun_TV.jpg)
file gambar Motor (tarifa-motorcross-009.jpg)
Cara Membuat Efek 3D dengan Photoshop
setelah file gambar yang dibutuhkan untuk mengolah foto terdownload dan di extrack di komputer anda, maka kita akan melanjutkan ke tahap-tahap mengedit efek foto tiga dimensi.
tahap edit Efek 3D
Tahap 1
Buka aplikasi Adobe Photoshop, kemudian buka file gambar TV ( Braun_TV.jpg | selanjutnya akan saya sebut gambar TV ) ke dalam kanvas kerja, cara nya seperti biasa arahkan mouse ke menu bar : File – Open, lalu cari lokasi penyimpanan file yang telah di download dan di extrack tadi
Tahap 2
sebelum melakukan seleksi area bagian kaca pada gambar TV, klik magic wand tool pada pallete toolbox lalu atur opsi tambahan dari tool seleksi magic wand, klik add to selection, kemudian untuk nilai tolerance biarkan default di 32
fungsi dari add to selction adalah : untuk menambahkan area seleksi secara otomatis saat kita memilih di luar area seleksi
Hasil akhir dari tutorial efek 3d photoshop ini akan tampak seperti gambar di atas, dan untuk kebutuhan source file gambar nya, photoshopid telah menguploadnya menjadi satu file arsip berbentuk (.zip). silahkan gunakan link dibawah ini untuk mendownload source file :
Keterangan file arsip (.zip) :
file gambar TV ( Braun_TV.jpg)
file gambar Motor (tarifa-motorcross-009.jpg)
Cara Membuat Efek 3D dengan Photoshop
setelah file gambar yang dibutuhkan untuk mengolah foto terdownload dan di extrack di komputer anda, maka kita akan melanjutkan ke tahap-tahap mengedit efek foto tiga dimensi.
tahap edit Efek 3D
Tahap 1
Buka aplikasi Adobe Photoshop, kemudian buka file gambar TV ( Braun_TV.jpg | selanjutnya akan saya sebut gambar TV ) ke dalam kanvas kerja, cara nya seperti biasa arahkan mouse ke menu bar : File – Open, lalu cari lokasi penyimpanan file yang telah di download dan di extrack tadi
Tahap 2
sebelum melakukan seleksi area bagian kaca pada gambar TV, klik magic wand tool pada pallete toolbox lalu atur opsi tambahan dari tool seleksi magic wand, klik add to selection, kemudian untuk nilai tolerance biarkan default di 32
fungsi dari add to selction adalah : untuk menambahkan area seleksi secara otomatis saat kita memilih di luar area seleksi
 Seleksi seluruh area kaca pada Gambar TV dengan menggunakan Magic Wand Tool, lakukan klik berulang di area yang belum terseleksi hingga seluruh area kaca Gambar TV terseleksi sepenuhnya.
Seleksi seluruh area kaca pada Gambar TV dengan menggunakan Magic Wand Tool, lakukan klik berulang di area yang belum terseleksi hingga seluruh area kaca Gambar TV terseleksi sepenuhnya.
 Periksa seluruh area seleksi dengan melakukan zoom pada kanvas kerja, lalu perbaiki seluruh area seleksi yang dirasa kurang rapi. cara nya zoom kanvas kerja dengan menekan tombol pada keyboard [ctrl] + [+] lalu tekan spasi dan geser untuk memeriksa area seleksi. cara lain melakukan zoom in dan zoom out pada kanvas kerja photoshop adalah dengan menekan tombol [alt] pada keyboard lalu geser ke atas dan kebawah scrool pada mouse anda.
Bila terdapat seleksi yang kurang rapi, rapikan seleksi dengan memilih Polygonal Lasso Tool, atur pula opsi dari polygonal lasso tool sama seperti opsi pada magic wand tool di Tahap 2, dengan mengubah pengaturan seleksi ke add to selection.
Rapikan seleksi yang keluar dari area seleksi kaca tv dengan polygonal lasso tool, dengan menekan tombol [alt] pada keyboard tahan hingga anda melakukan klik pada kanvas kerja
Periksa seluruh area seleksi dengan melakukan zoom pada kanvas kerja, lalu perbaiki seluruh area seleksi yang dirasa kurang rapi. cara nya zoom kanvas kerja dengan menekan tombol pada keyboard [ctrl] + [+] lalu tekan spasi dan geser untuk memeriksa area seleksi. cara lain melakukan zoom in dan zoom out pada kanvas kerja photoshop adalah dengan menekan tombol [alt] pada keyboard lalu geser ke atas dan kebawah scrool pada mouse anda.
Bila terdapat seleksi yang kurang rapi, rapikan seleksi dengan memilih Polygonal Lasso Tool, atur pula opsi dari polygonal lasso tool sama seperti opsi pada magic wand tool di Tahap 2, dengan mengubah pengaturan seleksi ke add to selection.
Rapikan seleksi yang keluar dari area seleksi kaca tv dengan polygonal lasso tool, dengan menekan tombol [alt] pada keyboard tahan hingga anda melakukan klik pada kanvas kerja
 Keterangan Gambar :
Bulatan warna Biru : adalah klik awal anda dalam merapikan seleksi
Bulatan warna Merah : Klik selanjutnya dalam merapikan seleksi
Bulatan warna Hijau : Klik akhir dalam merapikan seleksi dengan melakukan double klik ( 2X klik )
Lakukan berulang ke area lain yang belum rapi. Cara lain dalam melakukan seleksi adalah dengan menggunakan pen tool, bila ada di antara teman-teman photoshoper yang mengerti atau telah mahir menggunakan pen tool, silahkan mempergunakan tool tersebut, tool pada photoshop sengaja diciptakan untuk kenyaman user dalam mengolah gambar digital, jadi bila dalam melakukan seleksi user merasakan nyaman dengan salah satu tool, pergunakan dengan baik, yang terpenting tujuan akhir nya ialah gambar terseleksi dengan sempurna
Tahap 4
setelah area kaca pada gambar tv terseleksi dengan sempurna, klik kanan pada area seleksi lalu pilih feater, masukan nilai feather radius sebesar 1, lalu klik icon created new fill or adjustment layer pada pallete layer dan pilih solid color, pilih warna merah terang pada jendela solid color. lalu atur nilai opacity dari layer color fill 1 yang baru saja terbentuk menjadi 50%
Keterangan Gambar :
Bulatan warna Biru : adalah klik awal anda dalam merapikan seleksi
Bulatan warna Merah : Klik selanjutnya dalam merapikan seleksi
Bulatan warna Hijau : Klik akhir dalam merapikan seleksi dengan melakukan double klik ( 2X klik )
Lakukan berulang ke area lain yang belum rapi. Cara lain dalam melakukan seleksi adalah dengan menggunakan pen tool, bila ada di antara teman-teman photoshoper yang mengerti atau telah mahir menggunakan pen tool, silahkan mempergunakan tool tersebut, tool pada photoshop sengaja diciptakan untuk kenyaman user dalam mengolah gambar digital, jadi bila dalam melakukan seleksi user merasakan nyaman dengan salah satu tool, pergunakan dengan baik, yang terpenting tujuan akhir nya ialah gambar terseleksi dengan sempurna
Tahap 4
setelah area kaca pada gambar tv terseleksi dengan sempurna, klik kanan pada area seleksi lalu pilih feater, masukan nilai feather radius sebesar 1, lalu klik icon created new fill or adjustment layer pada pallete layer dan pilih solid color, pilih warna merah terang pada jendela solid color. lalu atur nilai opacity dari layer color fill 1 yang baru saja terbentuk menjadi 50%
 pada tahap ini pemilihan solid color hanya untuk penanda seleksi saja, tujuannya untuk mempermudah kita membayangkan area dari kaca televise saat melakukan proses pengolahan gambar
Tahap 5
masih di area pallete layer, Klik satu kali Layer Background, layer background akan berubah warna menjadi biru. kemudian buka file gambar Motor yang telah di Download. dengan cara yang sama seperti tahap 1 : File - Open - tarifa-motorcross-009.jpg kemudian pindahkan gambar motor ini ke kanvas kerja gambar tv caranya :
tekan [ctrl]+[a] pada keyboard dan setelah semua area gambar motor terseleksi
tekan [ctrl]+[c] untuk melakukan perintah copy keseluruhan area seleksi pada kanvas kerja gambar motor, kemudian
tekan [ctrl]+[w] untuk menutup tanpa menyimpan kanvas kerja gambar motor
kita akan dihadapkan kembali dengan kanvas kerja gambar tv, langkah selanjutnya ialah melanjutkan proses copy seleksi yang telah kita lakukan di kanvas kerja gambar motor dengan perintah paste, pada keyboard tekan [ctrl]+[v]. secara otomatis layer kedua akan terisi oleh Layer 1 ( gambar motor yang telah kita copy ) dan di atas layer 1, layer color fill 1 berwarna merah dengan opacity 50%
Pilih Layer 1 ( Gambar motor ) pada pallete layer kemudian tekan [ctrl]+[t] pada keyboard untuk melakuakn Free Transform, putar dan besarkan ukuran dari layer 1 hingga tampak seperti gambar di bawah ini :
pada tahap ini pemilihan solid color hanya untuk penanda seleksi saja, tujuannya untuk mempermudah kita membayangkan area dari kaca televise saat melakukan proses pengolahan gambar
Tahap 5
masih di area pallete layer, Klik satu kali Layer Background, layer background akan berubah warna menjadi biru. kemudian buka file gambar Motor yang telah di Download. dengan cara yang sama seperti tahap 1 : File - Open - tarifa-motorcross-009.jpg kemudian pindahkan gambar motor ini ke kanvas kerja gambar tv caranya :
tekan [ctrl]+[a] pada keyboard dan setelah semua area gambar motor terseleksi
tekan [ctrl]+[c] untuk melakukan perintah copy keseluruhan area seleksi pada kanvas kerja gambar motor, kemudian
tekan [ctrl]+[w] untuk menutup tanpa menyimpan kanvas kerja gambar motor
kita akan dihadapkan kembali dengan kanvas kerja gambar tv, langkah selanjutnya ialah melanjutkan proses copy seleksi yang telah kita lakukan di kanvas kerja gambar motor dengan perintah paste, pada keyboard tekan [ctrl]+[v]. secara otomatis layer kedua akan terisi oleh Layer 1 ( gambar motor yang telah kita copy ) dan di atas layer 1, layer color fill 1 berwarna merah dengan opacity 50%
Pilih Layer 1 ( Gambar motor ) pada pallete layer kemudian tekan [ctrl]+[t] pada keyboard untuk melakuakn Free Transform, putar dan besarkan ukuran dari layer 1 hingga tampak seperti gambar di bawah ini :
 patokan nya adalah kotak berwarna merah yang telah kita buat sebelumnya, pergunakan imajinasi anda, untuk membayangkan batas pembesaran yang dilakukan. bila sudah tekan [ Enter ]
Tahap 6
seleksi dengan teliti, bagian tangan hingga kepala nya saja pada layer 1 gambar motor dengan mempergunakan polygonal lasso tool, pergunakan fungsi zoom in dan zoom out untuk melihat detail bagian dari area yang akan kita seleksi, gambar di bawah ini akan menjelaskan area mana yang harus di seleksi.
catatan : lakukan klik pertama pada bagian dalam di area yang berwarna merah untuk kemudian di teruskan mengelilingi tangan hingga kepala dan bagian akhir seleksi juga di dalam area yang berwarna merah, ingat klik akhir seleksi dengan double klik ( 2X klik )
patokan nya adalah kotak berwarna merah yang telah kita buat sebelumnya, pergunakan imajinasi anda, untuk membayangkan batas pembesaran yang dilakukan. bila sudah tekan [ Enter ]
Tahap 6
seleksi dengan teliti, bagian tangan hingga kepala nya saja pada layer 1 gambar motor dengan mempergunakan polygonal lasso tool, pergunakan fungsi zoom in dan zoom out untuk melihat detail bagian dari area yang akan kita seleksi, gambar di bawah ini akan menjelaskan area mana yang harus di seleksi.
catatan : lakukan klik pertama pada bagian dalam di area yang berwarna merah untuk kemudian di teruskan mengelilingi tangan hingga kepala dan bagian akhir seleksi juga di dalam area yang berwarna merah, ingat klik akhir seleksi dengan double klik ( 2X klik )
 setelah area terseleksi dengan rapi, kemudian tekan [ctrl]+[j] untuk menduplikasi area yang terseleksi pada layer 1, dan pada pallete layer akan terbentuk satu layer baru yaitu layer 2, yang berisi hanya area yang telah kita seleksi yaitu bagian tangan dan kepala saja.
Tekan dan tahan tombol [ alt ] pada keyboard lalu klik layer mask thumbnail pada layer color fill 1, sambil menahan tombol [ alt ] dan klik kiri kemudian geser mouse bawah, letakkan layer mask thumbnail tepat disamping gambar motor layer 1, maka disamping gambar motor akan terbentuk satu buah layer mask thumbnail yang sama seperti layer mask thumbnail layer color fill 1 dan layer 1 secara langsung termasking seperti layer color fill 1
setelah area terseleksi dengan rapi, kemudian tekan [ctrl]+[j] untuk menduplikasi area yang terseleksi pada layer 1, dan pada pallete layer akan terbentuk satu layer baru yaitu layer 2, yang berisi hanya area yang telah kita seleksi yaitu bagian tangan dan kepala saja.
Tekan dan tahan tombol [ alt ] pada keyboard lalu klik layer mask thumbnail pada layer color fill 1, sambil menahan tombol [ alt ] dan klik kiri kemudian geser mouse bawah, letakkan layer mask thumbnail tepat disamping gambar motor layer 1, maka disamping gambar motor akan terbentuk satu buah layer mask thumbnail yang sama seperti layer mask thumbnail layer color fill 1 dan layer 1 secara langsung termasking seperti layer color fill 1
 Tahap 10
selanjutnya kita akan menyembunyikan bagian-bagian tertentu pada Layer background Copy, tujuan nya agar pantulan sinar kaca televise tampak lebih real dan efek 3D yang akan kita munculkan lebih terasa. pilih brush tool untuk menyembunyikan masking pada layer background copy, sebelumnya pastikan warna dari Foreground berwarna Hitam. lalu klik Layer mask Thumbnail ( Layer background Copy )
Catatan : untuk menyembunyikan masking gunakan warna Hitam #000000 dan untuk memunculkan Masking gunakan Warna Putih #FFFFFF
Sapukan Brush ( ingat warna Foreground harus berwarna hitam ) ke area yang tidak berwarna merah seperti gambar dibawah ini :
Tahap 10
selanjutnya kita akan menyembunyikan bagian-bagian tertentu pada Layer background Copy, tujuan nya agar pantulan sinar kaca televise tampak lebih real dan efek 3D yang akan kita munculkan lebih terasa. pilih brush tool untuk menyembunyikan masking pada layer background copy, sebelumnya pastikan warna dari Foreground berwarna Hitam. lalu klik Layer mask Thumbnail ( Layer background Copy )
Catatan : untuk menyembunyikan masking gunakan warna Hitam #000000 dan untuk memunculkan Masking gunakan Warna Putih #FFFFFF
Sapukan Brush ( ingat warna Foreground harus berwarna hitam ) ke area yang tidak berwarna merah seperti gambar dibawah ini :
 Klik ikin Create New Fill or Adjusment Layer ( sama seperti Tahap 4 ) lalu pilih Color balance, atur nilai-nilai dari Color Balance baik itu Highlight, midtones, dan Shadows nya seperti gambar dibawah ini :
Klik ikin Create New Fill or Adjusment Layer ( sama seperti Tahap 4 ) lalu pilih Color balance, atur nilai-nilai dari Color Balance baik itu Highlight, midtones, dan Shadows nya seperti gambar dibawah ini :
 Letakkan atau posisikan Layer Color Balance ini di posisi paling atas dari seluruh Layer, Klik Lalu tahan dan geser ke atas. sampai disini efek 3d photoshop kita telah selesai, untuk hasil akhir yang sempurna semua saya serahkan pada kreativitas dan imajinasi pembaca.
Letakkan atau posisikan Layer Color Balance ini di posisi paling atas dari seluruh Layer, Klik Lalu tahan dan geser ke atas. sampai disini efek 3d photoshop kita telah selesai, untuk hasil akhir yang sempurna semua saya serahkan pada kreativitas dan imajinasi pembaca.
Sunday, June 17, 2012
Cara Memisahkan Objek dari back Ground di Potho Shop
Cara Memisahkan Objek dan Background pada gambar dengan Plugin Azlect
Tutorial photoshop ini sama dengan tutorial yang pernah saya buat tentang pemisahan background dengan extract bedanya kali ini menggunakan Plugin .. hehe.. lebih gampang dan cepat!
Download dulu Plugin nya di Member Area.. atau yang belum jadi member silahkan cari di google.. ada kok kalo jeli. :D
Cara install nya ada juga kok.. jadi download, Install trus pake :)
Buka gambar yang mau diedit.. saya pake gambar Steven Gerrard .. Gelandang hebat liverpool itu loh ! hehehe
Duplikat layer background dengan menekan CTRL + J
Sekarang buka Plugin Ezlect nya di Filter > Ezlect > Ezlect extract
Ini Jendela Ezlect nya , toolnya cuman dikit kok jadi mudah dipelajari
Klik Di Object nya ( Steven Gerrard nya) dengan Penanda Object dan Klik di background oleh penanda background.. penampakannya kayak gini nih
Penanda Objek ditandai dengan gambar kotak kecil kalo penanda background ditandai dengan tanda x
Klik Show mask Image untuk melihat hasilnya… kalo kurang bagus bisa dicoba .. klik lagi Show selection edge (letaknya disamping show mask image)
( tool lain nya di dalam ezlect silahkan di pelajari sendiri .. gampang banget kok)
Kalo sudah beres klik Ok ..
background di layer 1 sudah hilang…
Ini sebenernya sudah beres pekerjaan plugin Azlect..
Sekarang tinggal menggunakan gambar hasil pemisahan background tersebut.. terserah mau diapain.. hehehe
Saya beri background aja deh yaa sebagai contoh nya…
buat layer baru di bawah layer 1
terus warnai dengan warna merah
Sekarang klik 2x layer 1 untuk memunculkan Blending Options
Klik Ok…
Beri text atau gambar tambahan … jadinya seperti ini :
Selamat Mencoba !
Artikel Cara Memisahkan Objek dan Background pada gambar dengan Plugin Azlect ini dipersembahkan oleh Tutorial Photoshop Gratis. Kunjungi Wallpaper, Font, Desktop Theme Gratis Pokoknya Serba Gratis. Baca Juga Adobe Photoshop Tutorials























